[UIKit-03] Stack View
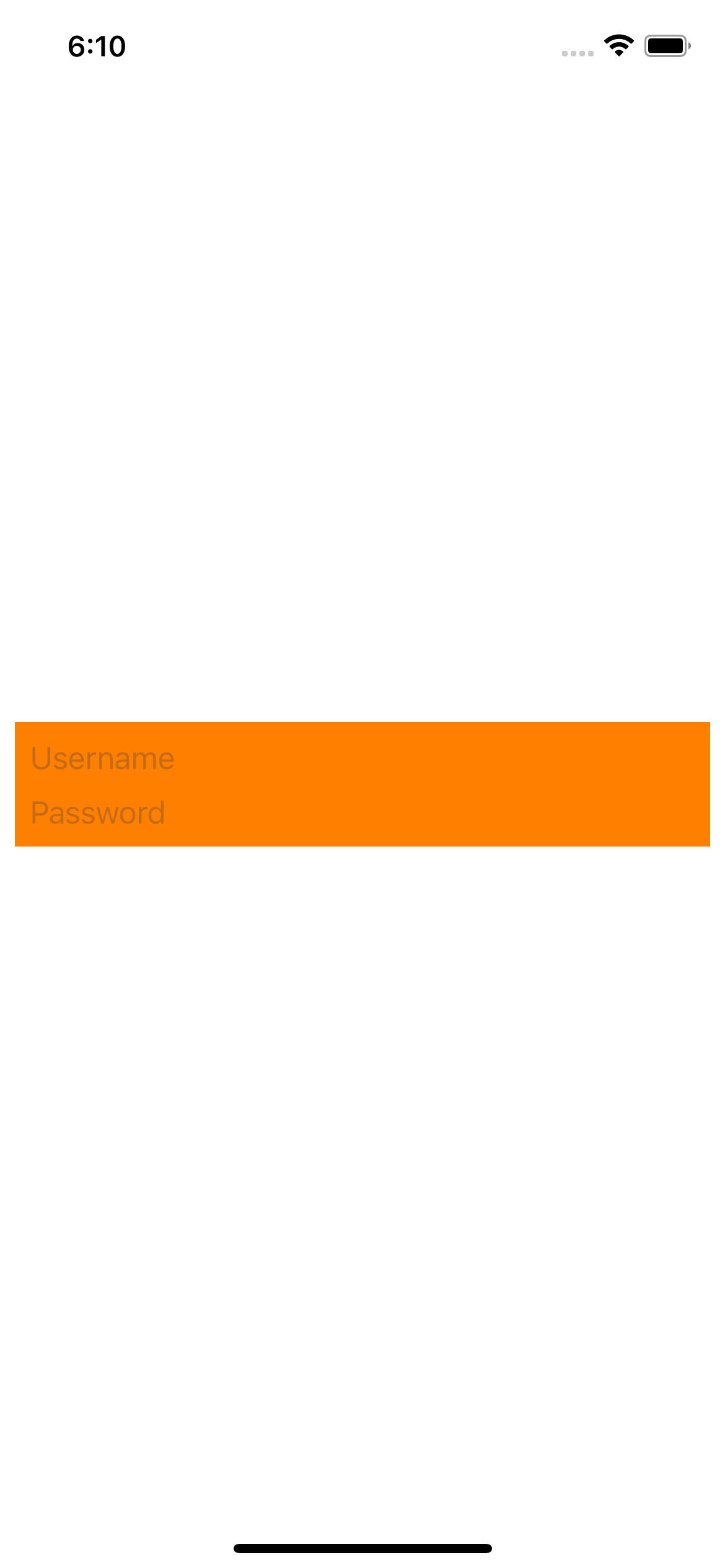
이전 포스팅에서 USER의 아이디를 받는 TextField를 구현하였다. 이번 포스팅에서는 Stack View를 통하여 패스워드를 받는 TextField까지 구현해 보겠다.
우선 Stack View의 장점에 대해서 간략하게 알아보고 가자. Stack View를 사용하면 Auto layout의 기능을 활용하여 기기의 방향, 화면 크기 및 사용 가능한 공간의 모든 변경 사항에 동적으로 적용할 수 있는 사용자 인터페이스를 만들 수 있다. 한마디로 layout 잡기가 편하다!
LoginView.swift
import Foundation
import UIKit
class LoginView: UIView {
let stackView = UIStackView()
let usernameTextField = UITextField()
let passwordTextField = UITextField()
override init(frame: CGRect) {
super.init(frame: frame)
style()
layout()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
extension LoginView {
func style() {
translatesAutoresizingMaskIntoConstraints = false
backgroundColor = .orange
stackView.translatesAutoresizingMaskIntoConstraints = false
stackView.axis = .vertical
stackView.spacing = 8
usernameTextField.translatesAutoresizingMaskIntoConstraints = false
usernameTextField.placeholder = "Username"
usernameTextField.delegate = self
passwordTextField.translatesAutoresizingMaskIntoConstraints = false
passwordTextField.placeholder = "Password"
passwordTextField.isSecureTextEntry = true
passwordTextField.delegate = self
}
func layout() {
stackView.addArrangedSubview(usernameTextField)
stackView.addArrangedSubview(passwordTextField)
addSubview(stackView)
NSLayoutConstraint.activate([
stackView.topAnchor.constraint(equalToSystemSpacingBelow: topAnchor, multiplier: 1),
stackView.leadingAnchor.constraint(equalToSystemSpacingAfter: leadingAnchor, multiplier: 1),
trailingAnchor.constraint(equalToSystemSpacingAfter: stackView.trailingAnchor, multiplier: 1),
bottomAnchor.constraint(equalToSystemSpacingBelow: stackView.bottomAnchor, multiplier: 1)
])
}
}
extension LoginView: UITextFieldDelegate {
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
usernameTextField.endEditing(true)
passwordTextField.endEditing(true)
return true
}
func textFieldShouldEndEditing(_ textField: UITextField) -> Bool {
if textField.text != "" {
return true
} else {
return false
}
}
func textFieldDidEndEditing(_ textField: UITextField) {
}
}

이제 지난 포스팅과 비교하여 추가한 코드들에 대해 살펴보자.
우선 let stackView = UIStackView()를 통해 Stack View를 가져왔고, usernameTextField와 마찬가지로 passwordTextField를 선언하였다.
style() 부분에서는 stackView translatesAutoresizingMaskIntoConstraints = false로 선언을 해주었고, axis를 vertical로 설정한다. axis는 중심선 이라는 의미이며, horizental과 vertical로 설정이 가능하다. 지금 여기서는 아이디를 입력 받는 것과 비밀번호를 입력 받는 것이 수직으로 정렬이 되어있어야 하기에 vertical로 설정을 하였다.
그리고 spacing을 설정하는데, spacing은 말그대로 둘 간의 거리이다.
passwordTextField 같은 경우에는 이전 포스팅의 usernameTextField와 거의 동일하나, isSecureTextEntry라는 것을 true로 해주었다.
이는 password를 TextField에 입력할 때, * 형태로 숫자가 아니게 나타내는 설정이다.
layout() 부분으로 들어가보자.
stackView.addArrangedSubview(usernameTextField), stackView.addArrangedSubview(passwordTextField)를 추가하였는데 StackView에 이들을 추가해준다는 뜻이다.
여기서 잠시 확인하고 가야할 것이 있다.
이전에 addSubview를 사용하였는데, addArrangedSubview와 무슨 차이가 있는가? 라는 의문이 들었다.
우선 arrangedSubviews 프로퍼티가 있다. 이를 통해 Stack View의 모든 view들의 레이아웃이 관리된다. arrangedSubviews는 Stack View의 axis에 따라 정렬이 되어 있다. 그래서 addArrangedSubview는 arrangedSubviews 배열의 끝에 view를 추가하는 메서드이다.
사용은 하지 않았지만, removeArrangedSubview는 Stack View에서 subView를 제거하는 메서드이다.
그 다음으로, addSubview(stackView)를 통해 기존 usernameTextField가 아닌 stackView를 추가해주었다. 마찬가지로 layout이 변경되었기에, 잡아주었다. (이와 관련된 설명은 저번 포스팅에 하여서 생략하겠습니다.)
오늘은 Programatically하게 Stack View를 구현하는 방법을 알아보았다.
Storyboard를 이용하며 개발을 할 때에도 무지하게 많이 썼던 Stack View이다.
Stack View들을 또 하나의 Stack View로 묶는 경우도 많았는데, 이와 관련하여서도 앞으로 많이 친해지도록 해야겠다.
내용 관련 커멘트는 언제든지 환영입니다!!

댓글남기기