[UIKit-01] UIKit 방식으로 개발 환경 설정 및 background color 바꾸기
우선 개발 환경을 설정해야 한다.
기존에는 Storyboard를 통해 UI를 모두 구성하였지만, 앞으로는 programmatically하게 구성을 해야한다.
3가지 Step을 거친다.
1. SceneDelegate파일과 Storyboard 파일을 과감하게 지우자. (Launch Screen은 지우지 말자)
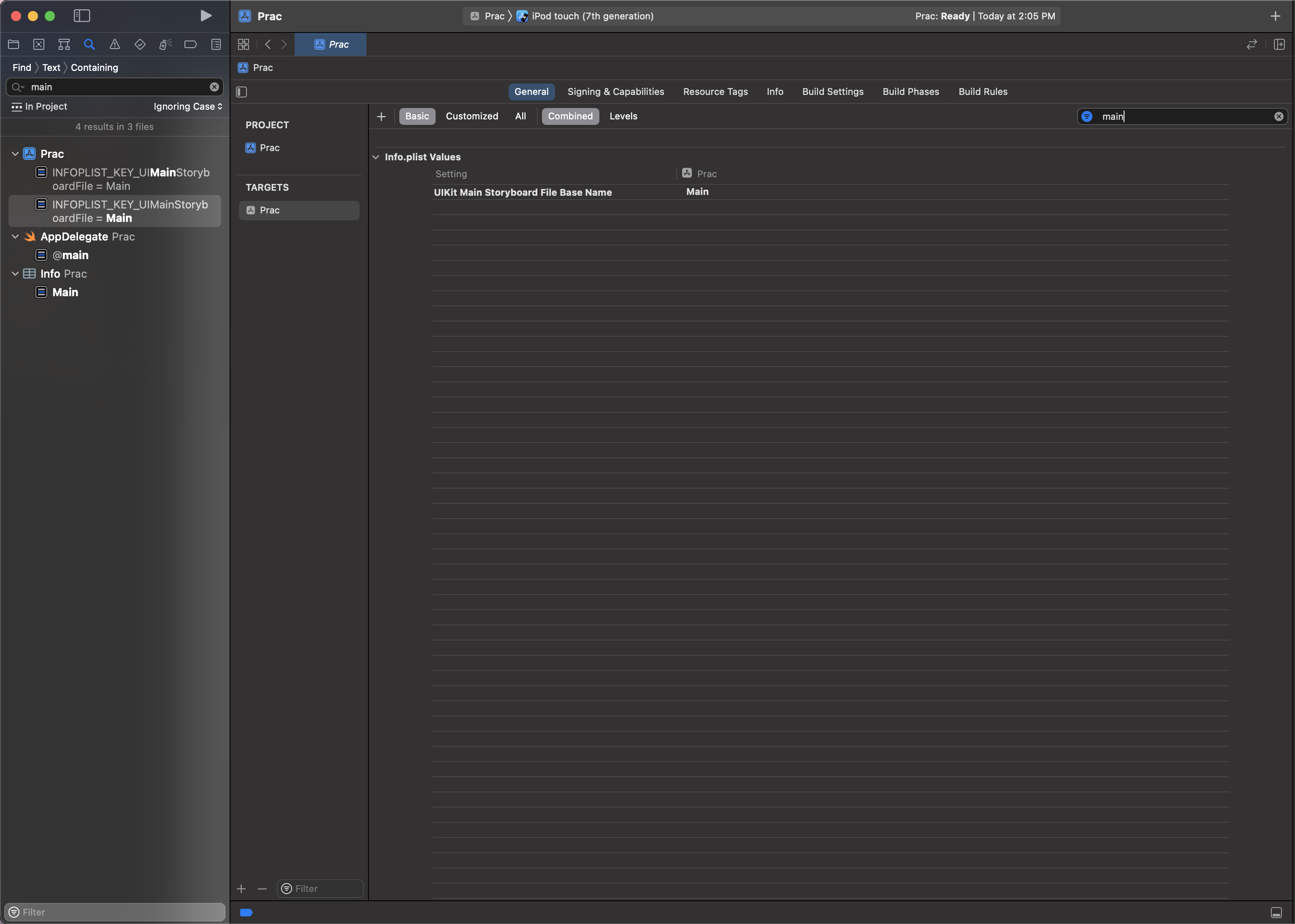
2. info.plist 파일을 수정하자.
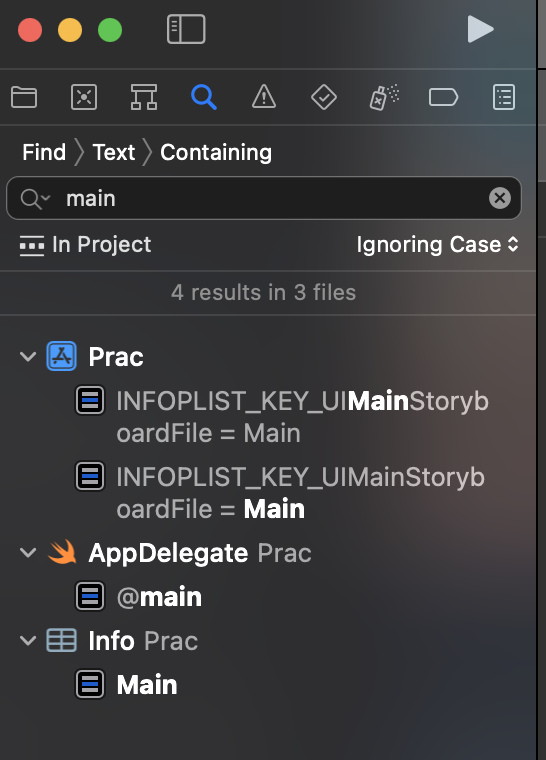
A. main이라는 키워드를 검색한다.

B. UIKit Main Story…. 저 셋팅을 과감하게 지우자.

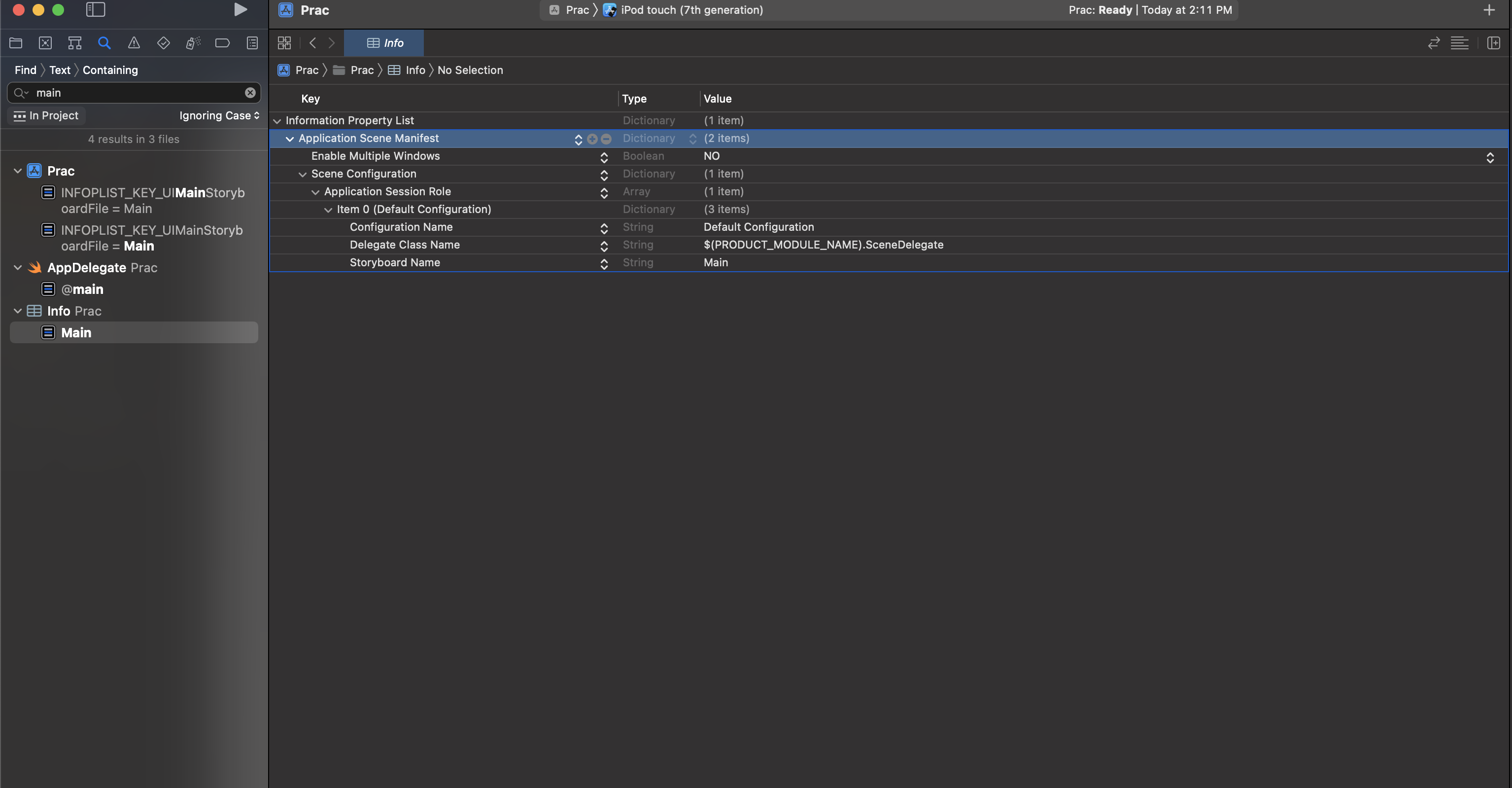
C. Application Scene Manifest도 과감하게 지우자! (Information Property List 자체를 지우면 안됨)

3.AppDelegate를 업데이트 하자.
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.makeKeyAndVisible()
window?.backgroundColor = .orange
window?.rootViewController = ViewController()
return true
}
}
기존에 적힌 코드들은 모두 지우고, 위의 코드대로 입력을 하면 된다.
나는 codesnippet에 저장하여, 사용하고 있는 뼈대 코드이다.
backgroundColor를 orange로 설정하였는데, 이대로 실행을 해보면 Storyboard 없이 UI를 바꿀 수 있다는 것이 확인된다!
%20-%202022-07-17%20at%2014.14.25.png)
틀린 내용은 언제든지 comment 주시면 감사하겠습니다!

댓글남기기