Swift MVC Design Pattern
소프트웨어에서 Design Patterns을 적용하면 더욱 조직화되고 구조화된 코드를 제공한다.
즉, Complexity를 줄이는데 목적이 있다.
수많은 Design Pattern이 있는데 그 중에 MVC에 대해서 알아보겠다.
MVC는 Model - View - Controller의 약자이다.
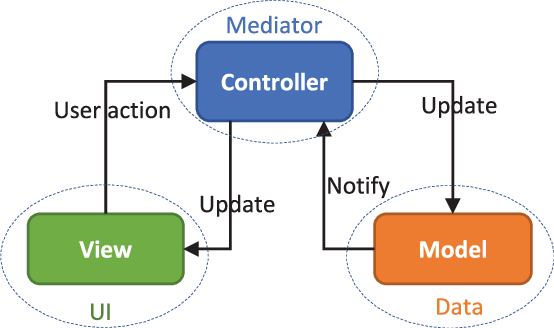
Model, View, Controller 3개의 component로 나눠 본다.

출처 : https://www.researchgate.net/figure/Model-View-ControlMVC-design-pattern_fig8_330140206
Model에서는 Data와 Logic
View에서는 User Interface
Controller에서는 Mediator를 담고 있는데,
View에서 input events를 보내면 Controller는 이를 받아서 Model에 요청을 만들어 보낸다.
Model에는 Data나 Logic이 있어서 이를 처리해 Controller에 처리한 Data를 보낸다.
마지막으로 Controller는 이를 받아 해석하고 View에게 관련 부분을 보내서 View에서 User Interface를 처리한다.
정리하자면 View와 Model은 다이렉트로 절대 소통하지 못하고, Controller를 통해야만 가능하다.
이러한 MVC 패턴이 App Programming에서 아주 중요하다는데, 왜 그럴까?
예를 들어 한국어로 어플을 내었는데, 그것이 유명해져서 영어, 중국어, 일본어 등으로도 출시를 해야한다고 가정해보자.
MVC 디자인 패턴을 적용하여 앱을 만들었다면, Controller나 View는 전혀 건드리지 않아도 될 것이다.
단지 Model 부분만 건드리면 간단하게 추가가 가능해지는 것이다.
그래서 MVC에서는 Reusing code에 아주 강력하다.
게다가 다른 개발자들이 코드를 볼 때도 쉽게 이해가 가능하다는 장점이 있다.

댓글남기기