Swift Firebase Google Auth 로그인 하기
최근 개발중인 앱을 Firebase과 연동하여 만들고 있는데,
구글로 로그인 하는 것에 꽤 애를 먹었다.
알고보니 Firebase도 그렇고 Swift도 그렇고 자주 바뀌어 해결하는게 쉽지 않았다.
공식 문서를 보며 작성을 잘 하였지만, 중간에 막히는 바람에..
차근차근 안내해주겠다.
-
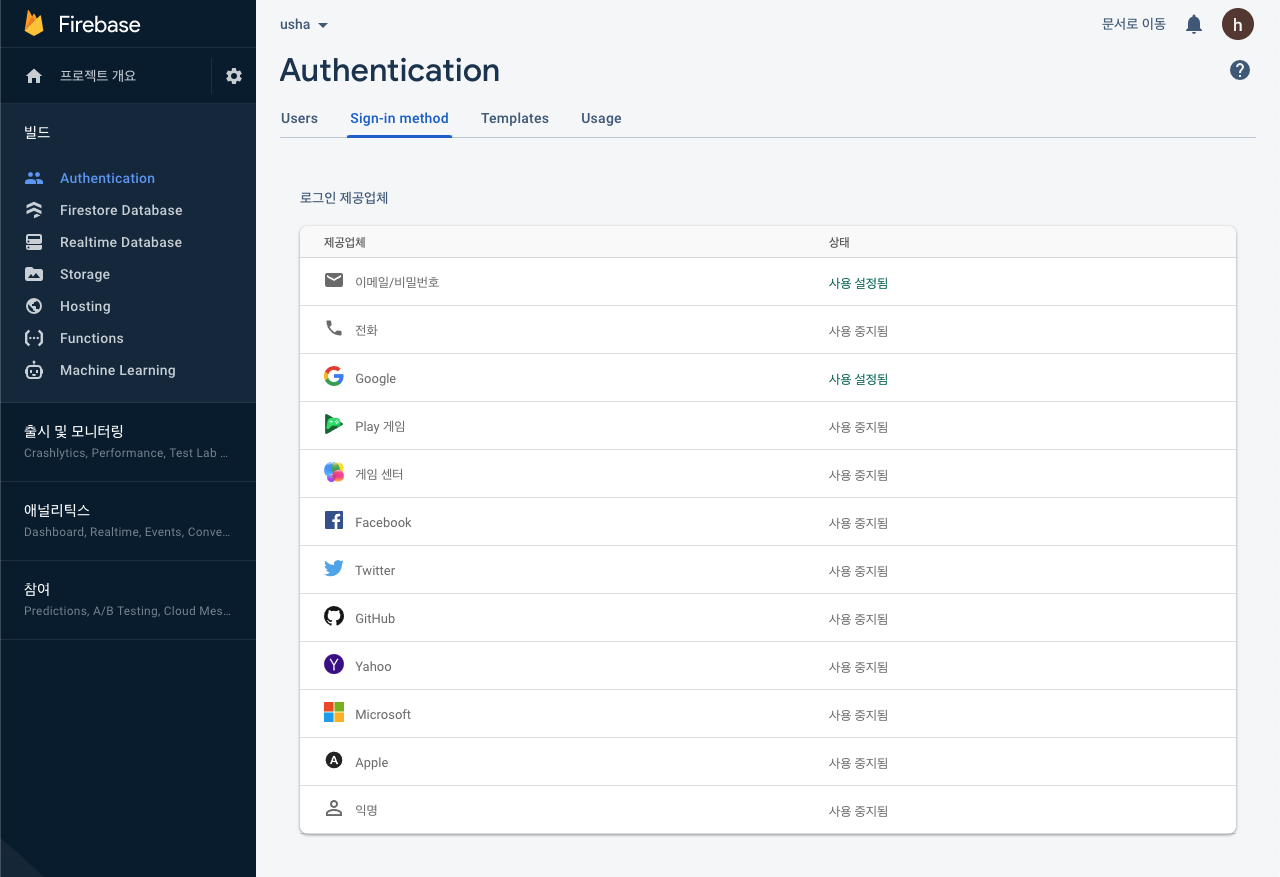
Authentication에서 Google을 활성화 시켜준다.
프로젝트 지원 이메일은 자신의 이메일을 쓰면 되고, 다른 것은 건드리지 않으면 된다.
- Firebase와 프로젝트가 이미 연동이 되어 있어 Podfile이 있다는 가정하에 글을 쓰고 있다.
Podfile에서 아래의 코드를 추가 해준다.pod 'Firebase/Auth' pod 'GoogleSignIn' - AppDelegate와 자신의 로그인을 구현할 ViewController에 아래의 코드를 import 해준다.
import Firebase
import GoogleSignIn
-
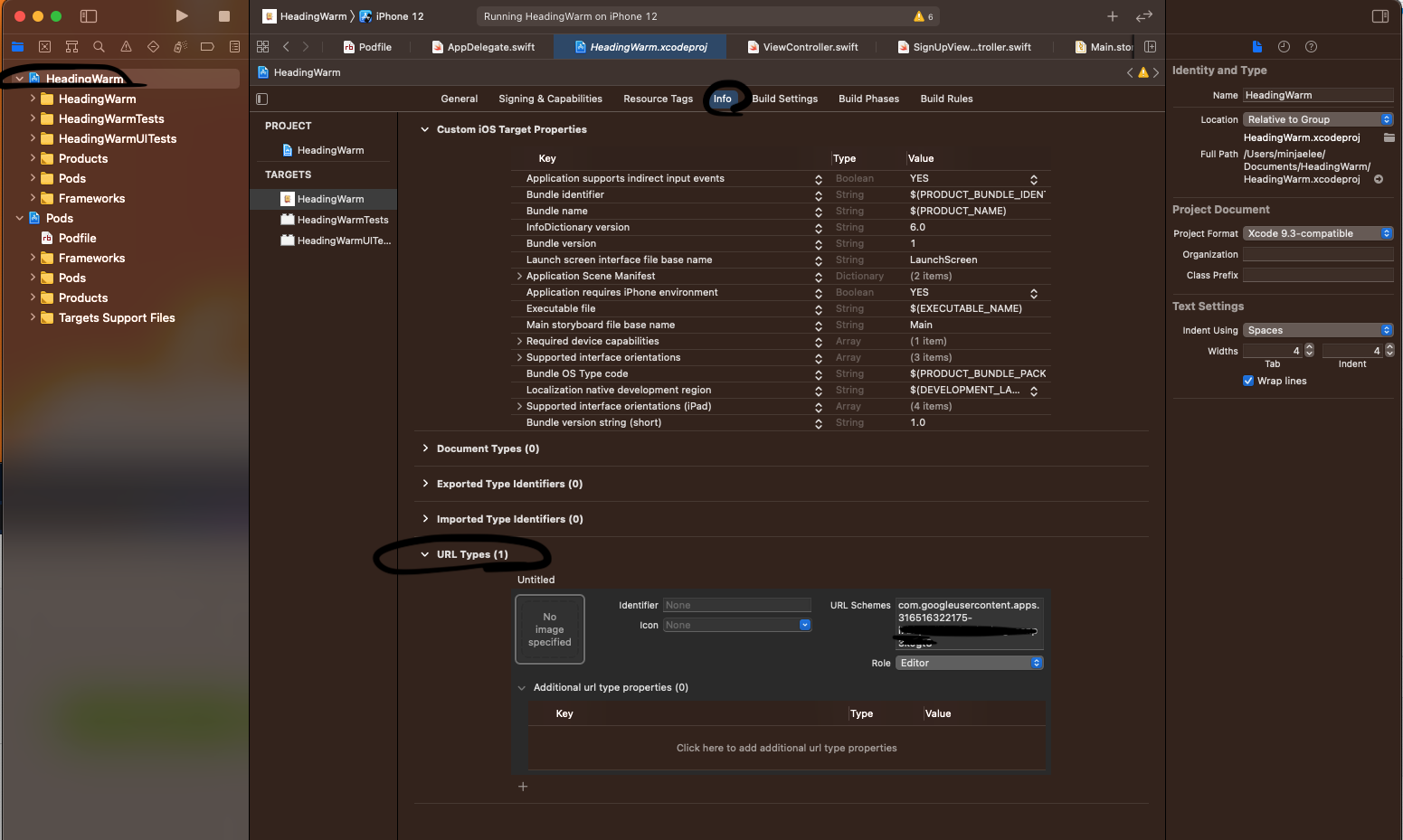
Firebase와 프로젝트를 연동하면서 그때 가져온 GoogleService-Info.plist 파일을 열어, REVERSED_CLIENT_ID 키를 복사하여 화면에 보이는 곳에 그대로 붙여넣어 준다.
URL Schemes 이외에 다른 것들은 건드리지 않도록 한다.
- AppDelegate의 didFinishLauching 부분에 아래의 코드를 추가해준다.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. FirebaseApp.configure() // 이 한줄! return true } - AppDelegate에서 아래의 코드를 추가해주자.
나는 5번의 코드 바로 밑에다가 추가하였다.
@available(iOS 9.0, *)
func application(_ application: UIApplication, open url: URL,
options: [UIApplication.OpenURLOptionsKey: Any])
-> Bool {
return GIDSignIn.sharedInstance.handle(url)
}
- Storyboard에서 구글 로그인 버튼을 생성하고 ViewController에 추가를 해준다.
(IBOutlet과 Action 두 형태로)
Firebase 공식 문서에서는 버튼을 선언할 때, 아래의 형식으로 선언하라고 하였지만, 나는 signInButton이라 하면 다른 방법들과 구분하기 어려워 그냥 googleLogin이라고 이름을 설정하였지만 문제없이 잘 되었다.
@IBOutlet weak var signInButton: GIDSignInButton!
마지막으로 내가 막혔던 부분이다.
구글 로그인을 한 정보를 바탕으로 Firebase에도 인증을 하여야 최종적으로 완성이 되는데, 이 부분의 코드를 공식 문서를 그대로 복사하여 붙여놓으니 되지 않았다.
아래의 코드를 이전 단계의 가장 밑 부분에 붙여놓으면 된다.
한 눈에 보기 쉽게 8번 과정의 코드와 함께 다시 적겠다.
guard let clientID = FirebaseApp.app()?.options.clientID else { return }
// Create Google Sign In configuration object.
let config = GIDConfiguration(clientID: clientID)
// Start the sign in flow!
GIDSignIn.sharedInstance.signIn(with: config, presenting: self) { [unowned self] user, error in
if let error = error {
// ...
return
}
guard
let authentication = user?.authentication,
let idToken = authentication.idToken
else {
return
}
let credential = GoogleAuthProvider.credential(withIDToken: idToken,
accessToken: authentication.accessToken)
// Firebase 로그인
Auth.auth().signIn(with: credential) { authResult, error in
if let error = error {
print("Firebase sign in error: \(error)")
return
} else {
print("User is signed with Firebase&Google!")
self.changeView("Main", "ViewController")
}
}
}
+) 마지막 줄의 self.changeView(“Main”, “ViewController”)는 로그인 성공시, View 변환을 위해 추가한 것이다.
ChangeView 함수를 직접 만들었는데, 매우 유용하여 이에 대한 코드를 아래에 남겨둘테니 참고하면 좋을 듯 하다.
public func changeView(_ storyBoardName : String,_ viewControllerName : String)
{
let stb = UIStoryboard(name: storyBoardName, bundle: nil)
let rootVC = stb.instantiateViewController(withIdentifier: viewControllerName)
let snapshot = (UIApplication.shared.keyWindow?.snapshotView(afterScreenUpdates: true))!
rootVC.view.addSubview(snapshot)
UIApplication.shared.keyWindow?.rootViewController = rootVC
UIView.transition(with: snapshot,
duration: 0.4,
options: .transitionCrossDissolve,
animations: {
snapshot.layer.opacity = 0
},
completion: { status in
snapshot.removeFromSuperview()
})
}

댓글남기기